AJAXを使用してアプリケーションを作成してみる➀
ターミナルから新たなフォルダ、Appを作成します。

フォルダapp内にHTMLファイルを作成

次に都道府県のJSONを作成してみます。
次はJavaScriptのコードを作成していきます。
フォルダapp内に3つのファイルが用意できました。

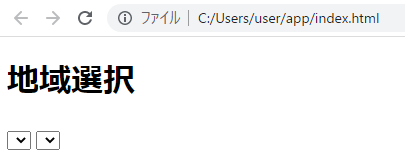
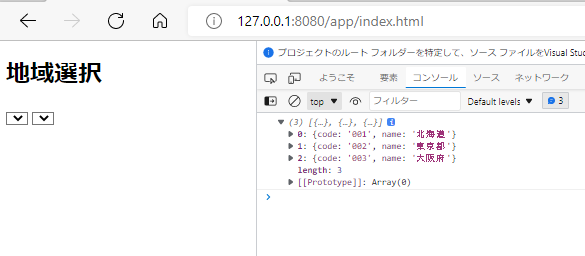
では、コマンドプロンプトからhttp-serverを起動し、そこに表示されたhttp://127.0.0.1:8080にapp/index.htmlを追記してアドレスバーに入れてみましょう。

そして開発者ツールを開いて確認してみましょう。
下記のようにJSONの都道府県の情報が表示されていることを確認してみましょう。

JSONからoptionタグを生成
次は取得したJSONからoptionタグを生成し、セレクトボックスに反映させる作業をしてみましょう。解説
| const rootElm = document.getElementById('areaSelector'); | 都道府県のセレクトボックスを格納する要素を取得。 |
| async function getPrefs(){ | getPrefsという関数を定義してます。 |
| const prefResponse = await fetch('city.json'); | fetchメソッドを使いサーバーへ通信してレスポンスを受け取ります。それを変数prefResponseへ代入しています。 |
| return await prefResponse.json(); } | jsonメソッドの実行結果をreturnで返します。prefResponse.jsonはレスポンスに含まれるJSONをObjectに変換します。 |
| async function updatePref(){ | updatePrefという関数を定義してます。ここでは先でのサーバーから取得したJSONでoptionタグを生成し、セレクトボックスへ反映させます。 |
| const prefs = await getPrefs() | 先のgetPrefsという関数の内容を変数prefsに代入しています。 |
| createPrefOptionsHtml(prefs) | このあとの関数を反映させてます。 |
| function createPrefOptionsHtml(prefs){ | createPrefOptionsHtmlという関数を定義してます。引数の受け取ったprefsの中身は都道府県の情報(object)が格納された配列です。 |
| const optionStrs = []; | optionタグの文字列を追加するための空の配列を作り、変数optionStrsに代入しています。 |
| for(const pref of prefs){ | for文でpref内の要素を一つずつ取り出します。 |
| optionStrs.push(` | 空の配列にpushで追加させます。 |
| option name="${pref.name}" value="${pref.code}") | optionタグに追加させる内容です。 |
| ${pref.name} | optionタグに追加させる内容です。 |
| const prefSelectorElm = rootElm.querySelector('.prefectures'); | rootElm(id=areaSelector)の中のclass=prefecturesを取得します。それを変数prefSelectorElmに代入しています。 |
| prefSelectorElm.innerHTML = optionStrs.join(''); | joinメソッドで文字列化し、セレクトボックスの子要素となるようにprefSelectorElm.innerHTMLに代入しています。 |
| updatePref(); | updatePref関数の実行です。 |
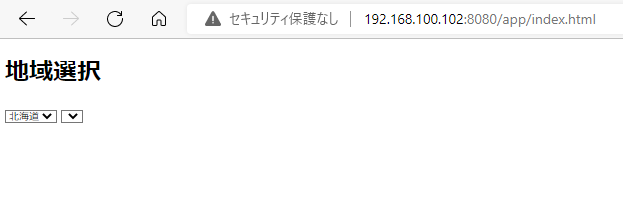
では、コマンドプロンプトからhttp-serverを起動し、そこに表示されたhttp://127.0.0.1:8080にapp/index.htmlを追記してアドレスバーに入れてみましょう。

現時点でのJSONのデーターの内容が反映されました。
お疲れ様でした。今回はここまでにしましょう。ゆっくりマイペースで継続しましょう。
この本から引用、参考にして学び、完成させることができました。しかし、ここではプログラミング初心者の私が詳しく解説することは、おこがましく、難しく出来ません(ToT)
その点、この本では丁寧な解説が載っていますので、解説とともにコードを書き、完成させればより深く学ぶことができます(^.^)、実際、初心者の私でもわかりやすかったです。身に付け消えないスキルが3,000円弱ならコスパよく、買っておいてよかったと満足してます。
わからないことはプロフェッショナルから学ぶのが一番 | The best way to learn what you don't know is from professionals.
キャリアアップに必要なスキルを取得しよう。| Get the skills you need to advance your career.
オンラインで受講ができるスクールですので、全国どこからでも。 | Since it is a school where you can take classes online, you can take it from anywhere in the country.
ぺージの先頭に戻る(Return to top of page)
©2020年9月 Challenge programming