WEBアプリケーション作成➀
野球サークルにてメンバーが多くなり、各自への連絡や写真を送るのに対応しきれなくなった。そこでサークルサイトを作り、そこで情報共有することにする設定とします。
想定されるユーザーは、広報であるページ管理者と、一般のサークル参加者の2種類です。
➁機能について
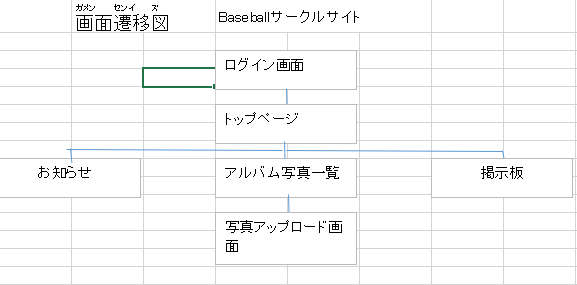
➂画面遷移

④デザイン 今回はCSSのフレームワークであるBootstrapを使用
ドキュメントルートに下準備
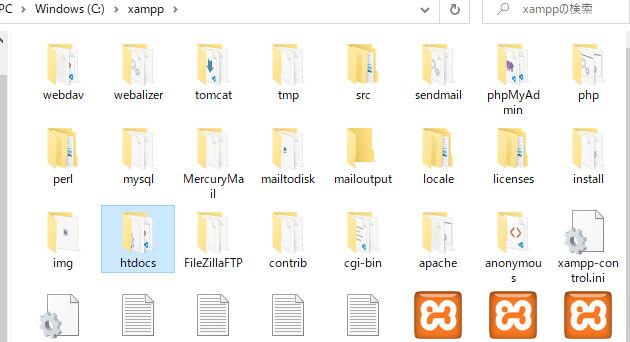
ドキュメントルートに新しいフォルダを作成します。ドキュメントルートとは、公開フォルダのことです。WebサイトのHTMLや画像ファイルなどを置くフォルダのことを示します。xamppをインストールしたときのXAMPPフォルダ内の「htdocs」にあたります。

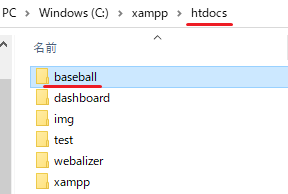
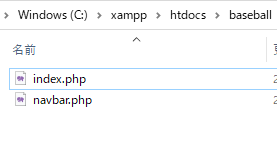
htdocsフォルダ内に今回は「baseball」フォルダを作成し「indexl.php」と「navbar.php」というファイルを作っておきます。


トップページの作成をしよう
index.php
| <!DOCTYPE html> <html lang="ja"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous"> <title>baseballサークル</title> </head> | bootstrapを使用するためCDNを貼り付けています。 |
| <body> <?php include('navbar.php');?> <main role="main" class="container" style="padding:60px 15px 0"> <div> <h1>baseballサークル</h1> </div> </main> </body> </html> | include関数でnavbar.phpファイルを読み込んでいます |
Bootstrapを使用して装飾しています。
navbar.php
<nav class="navbar navbar-expand-lg navbar-white bg-dark fixed-top"> <a class="navbar-brand" href="./index.php">サークルサイト</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarExampleDefault" aria-controls="navbarExampleDefault" aria-expanded="false" aria-label="Toggle navigation" > <span class="navbar-toggle-icon"> </span> </button> | ・「navbar-expand-lg」:どのタイミングでレスポンシブデザインに変換するか ということを指定しています。 例えば「navbar-expand-lg」だと、サイズが「lg」以上 (992px〜)のときは通常のデザイン。 ・「fixed-top」スクロールしていっても常に画面上部にナビゲーションが表示されるようになります。 ・「navbar-brand」: サイトのタイトル・ロゴを指定するクラス です。 ・「navbar-toggler」:あるサイズになったらトグルボタンが表示されてメニューが格納される仕組みです。button要素にクラスを付与させて使います。ul要素を囲っているdiv要素のid名とbutton要素のdata-target名を同じ名前で付けます。 ・「aria-expanded 」この属性は、その要素が展開可能であるか、又は展開されている状態をスクリーンリーダーに伝えます。 aria-expanded の値が "false" の場合は「折りたたみ」、"true" の場合は「展開」といった様にスクリーンリーダーが読み上げます。 ・「aria-label 」属性は、ラベルが付けられない要素に、スクリーンリーダーなどの支援技術に伝えるためのラベルをつけることができます。 |
| <div class="collapse navbar-collapse" id="navbarExampleDefault"> <ul class="navbar-nav mr-auto"> <li class="nav-item"><a class="nav-link" href="#">お知らせ</a></li> <li class="nav-item"><a class="nav-link" href="#">アルバム</a></li> <li class="nav-item"><a class="nav-link" href="#">掲示板</a></li> </ul> </div> </nav> | ・「collapse navbar-collapse」は親ブレークポイントによってナビゲーションバーのコンテンツをグループ化および非表示にします。 ・「navbar-nav mr-auto」はCSSの margin-right: auto と同じ効果。 |
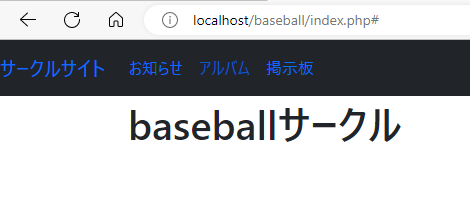
実装結果

©2020年9月 Challenge programming