WordPressでWEBサイトを作る(勉強編➀)
ここからは購入したこちらの著書から学んでいきたいと思います。
尚、バージョンはWordPress 5.7となっております。
P78 WordPressのテーマについて
「テーマ」はWordPressのレイアウトやデザインを簡単に変更できる機能とのことです。ここではWordPressの初期テーマから、本書のオリジナルのテーマにデザインを変更して、テーマの利用法について解説しています。
ここでは事前に本に載っているURLからテーマのzipファイルをダウンロードしています。
p79 テーマのインストール
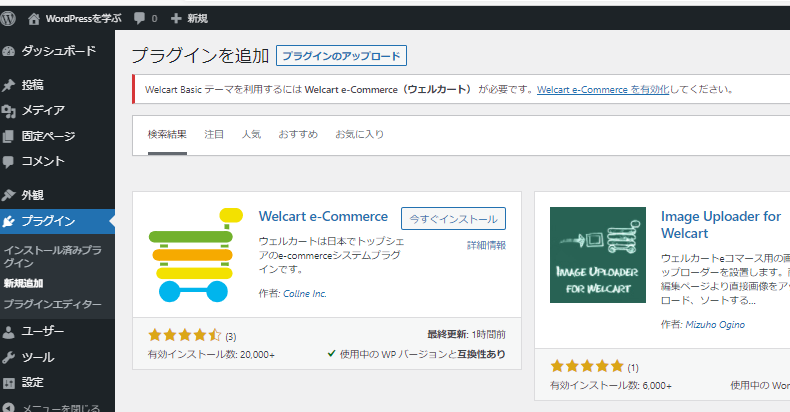
オレンジ枠にてインストールできましたが、しかし青枠を見てください。
.jpg)
オリジナルテーマには、ショッピングカート機能が付属されているとのこと。その機能は「welcart」という「プラグイン」を利用することで追加しています。
プラグインをインストールしないと、ページが正しく表示されないので必ず行ってくださいとのこと。
P82 welcartプラグインをインストールする

P85 WEBサイトの全体像をつくる
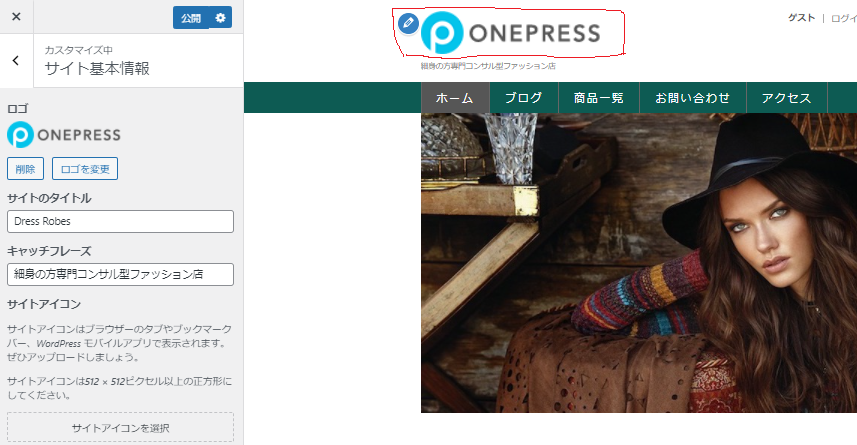
P86 ロゴを設定する

P91 キャッチフレーズの設定

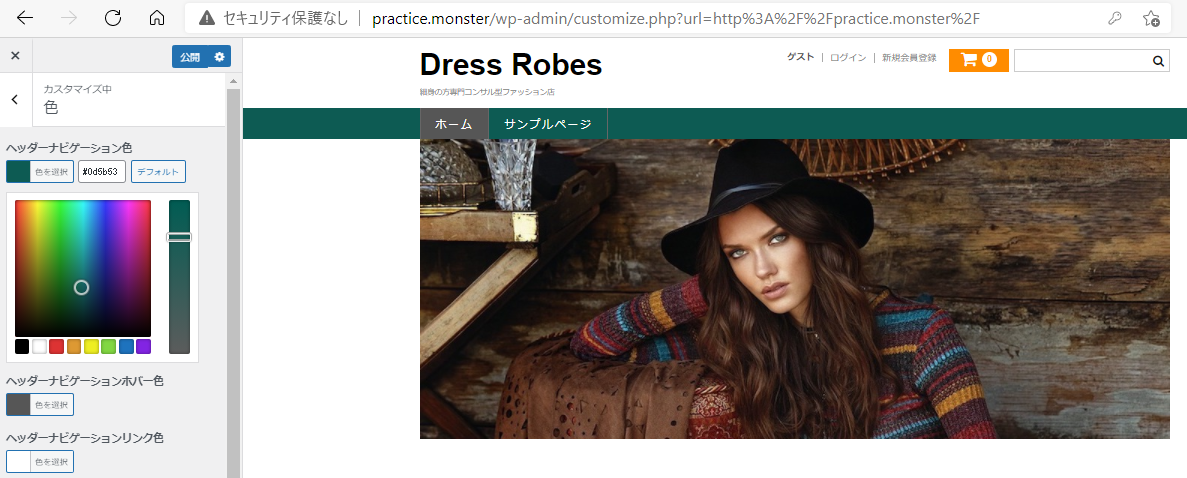
P94 サイトのヘッダーナビゲーション色を変更する

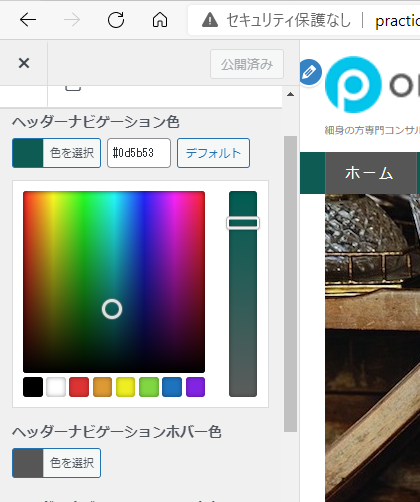
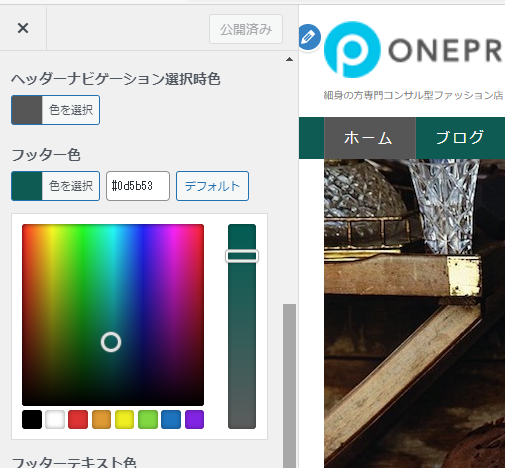
P96 サイトのフッター色を変更する(ヘッダーナビゲーション色と同色に)

フッター色の下の「色を選択」をクリック → カラーコード入力欄を一旦クリアして、貼付 → 公開ボタンをクリック

今回の「勉強編➀」はここまでにします。この続きは下記の「勉強編➁」からどうぞ。
ここからは購入したこちらの著書から学んでいきたいと思います。
WordPressを始めるなら初心者の私でも始めるのに簡単だったこちらのレンタルサーバー社がおすすめ。
高速、多機能のレンタルサーバー。Click here for campaign details
圧倒的に安くドメイン取得ならここ。If you want to get a domain overwhelmingly cheaply, here
ぺージの先頭に戻る(Return to top of page)
©2020年9月 Challenge programming