WordPressでWEBサイトを作る(勉強編➃)
ここからは購入したこちらの著書から学んでいきたいと思います。
「準備編」はこちらから。| Click here for "Preparation"
「勉強編➀」はこちらから。| Click here for "Study Edition ➀"
尚、バージョンはWordPress 5.7となっております。
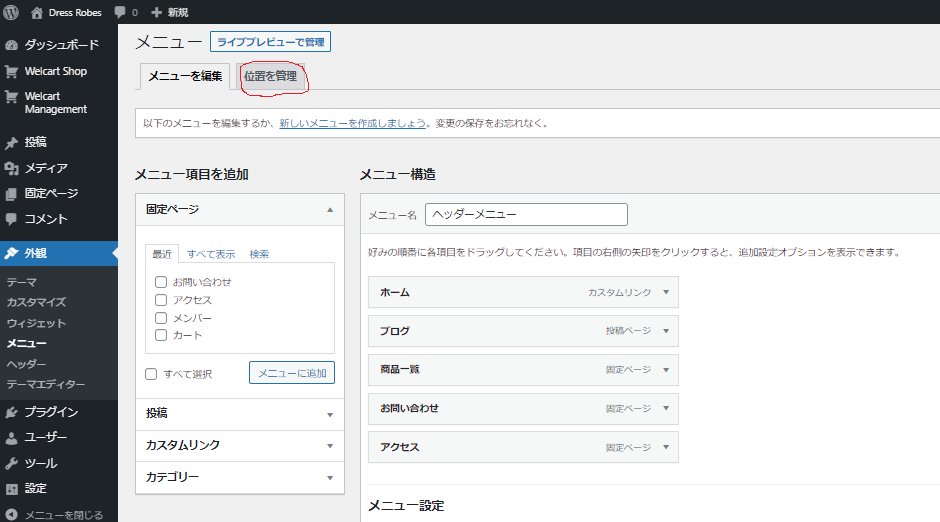
P151 ナビゲーションメニューの作成
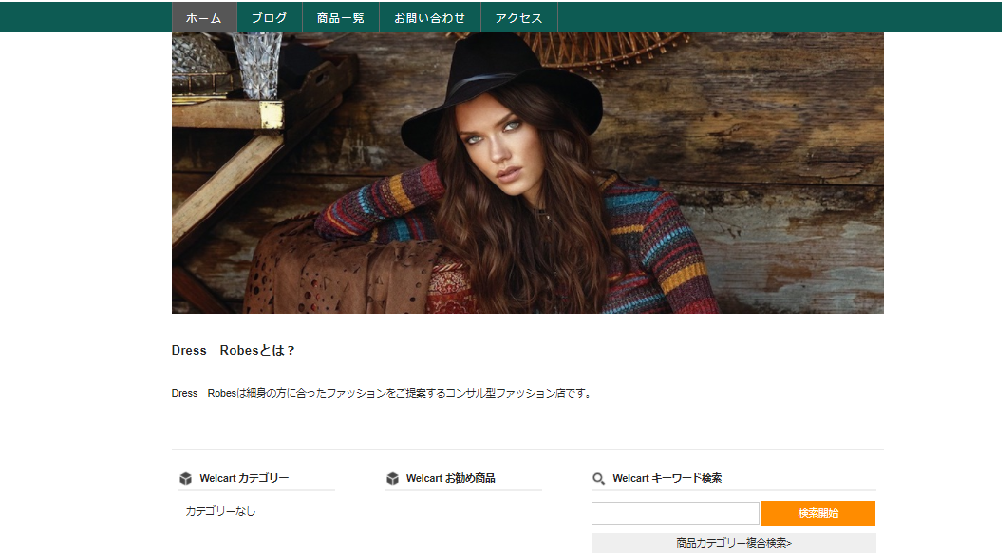
今のメニュー表示はこちら。これを好きなメニューに変更できるようにする。



ちょっと難しいですが、慣れてしまえばコードを書いていくより簡単にできました。
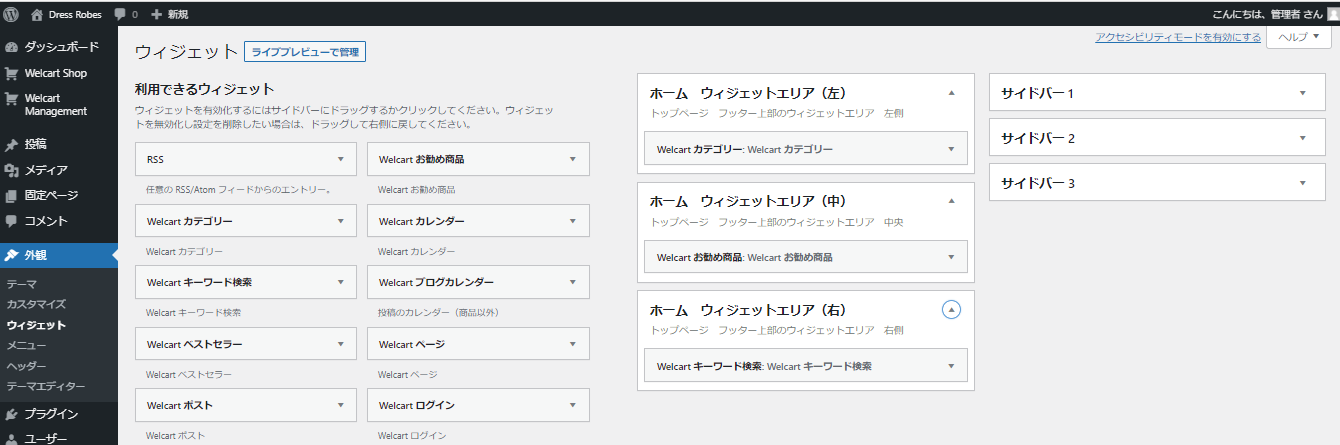
P160 ヴィジェットの設定
ヴィジェットとは、サイドバーやフッターなどに設置する様々なパーツを導入できる機能とのことです。


簡単すぎる! パズル感覚ではめ込んでいくだけとは・・。プログラミング出来なくてもできるとは本当だ・・。
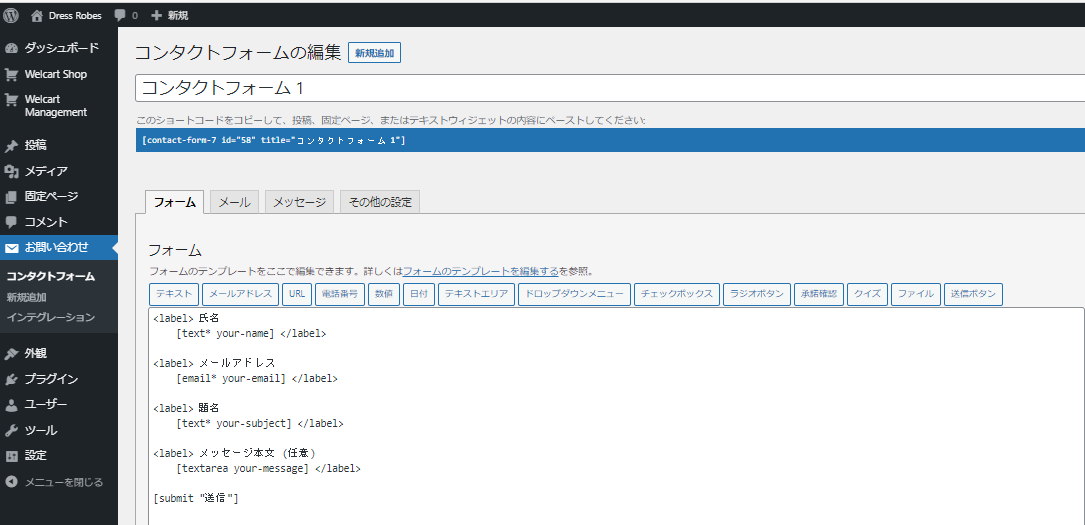
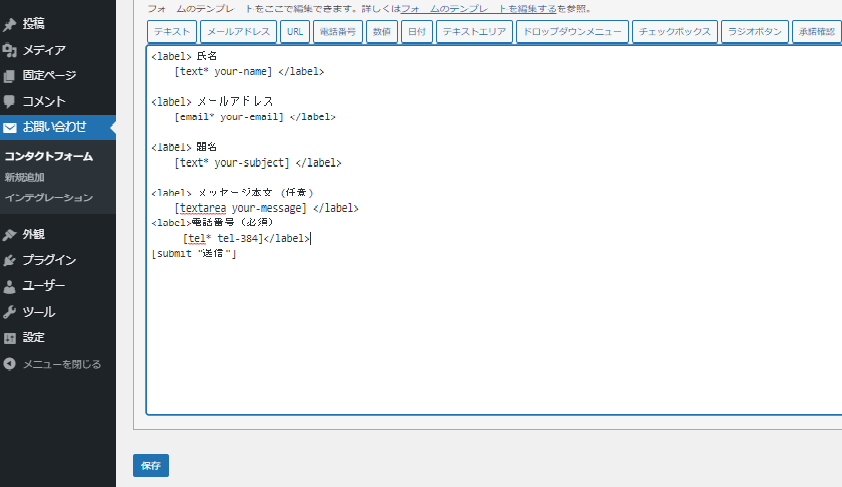
P176 Contact Form7でお問い合わせフォームを設置する
「Contact Form7」をプラグインします。メニューに「お問い合わせ」が追加される。



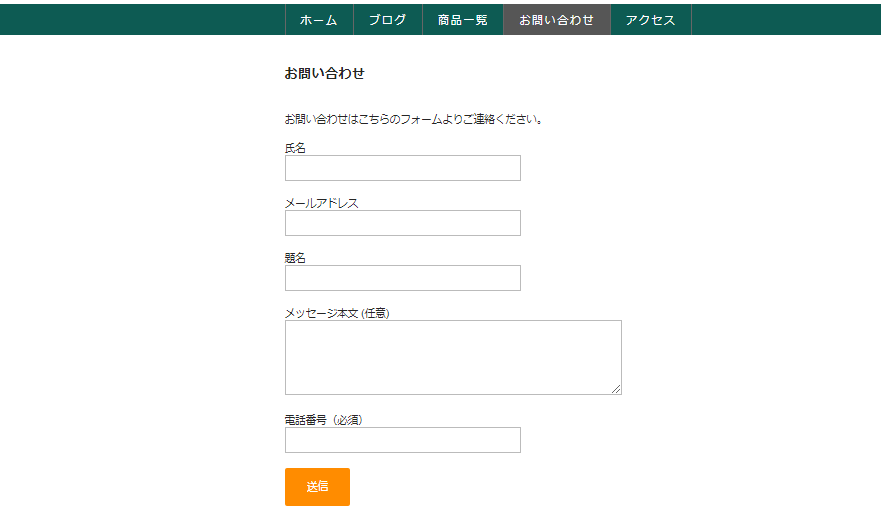
すごい速さでお問い合わせフォームが作れました。あれだけコードで作っていたのはなんだったのか・・・と思わせます。
P184 トップページにお知らせを表示する
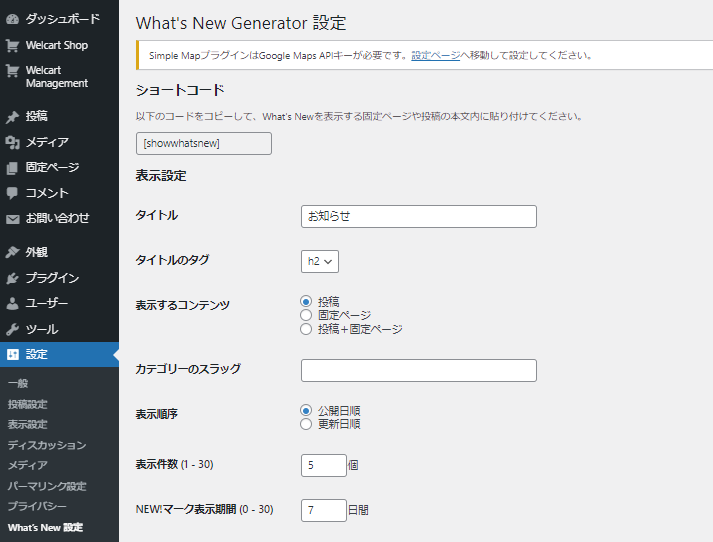
本書では「お知らせ」は「What's New Generator」プラグインを使用して設定しています。プラグインから「What's New Generator」をインストール → 設定からWhat's New Generatorをクリック → タイトル、タイトルのタグ、表示件数を変更

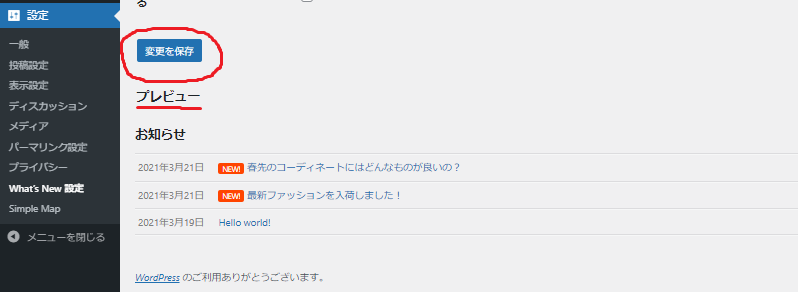
画面下の「変更を保存」ボタンをクリック → プレビューを確認

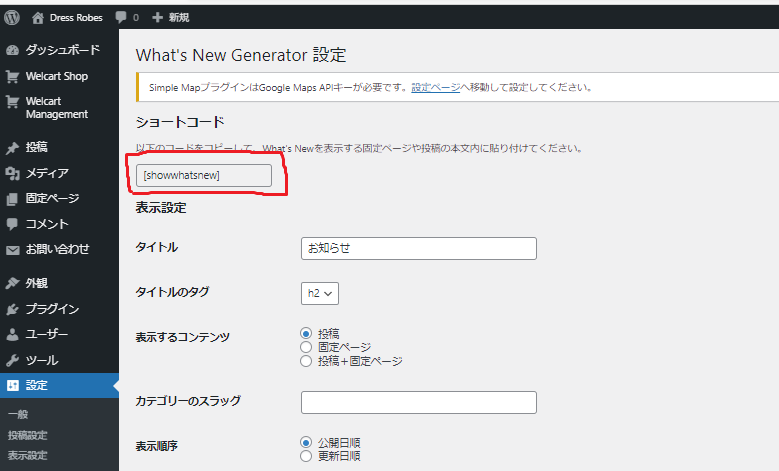
画面上のショートコードをコピー

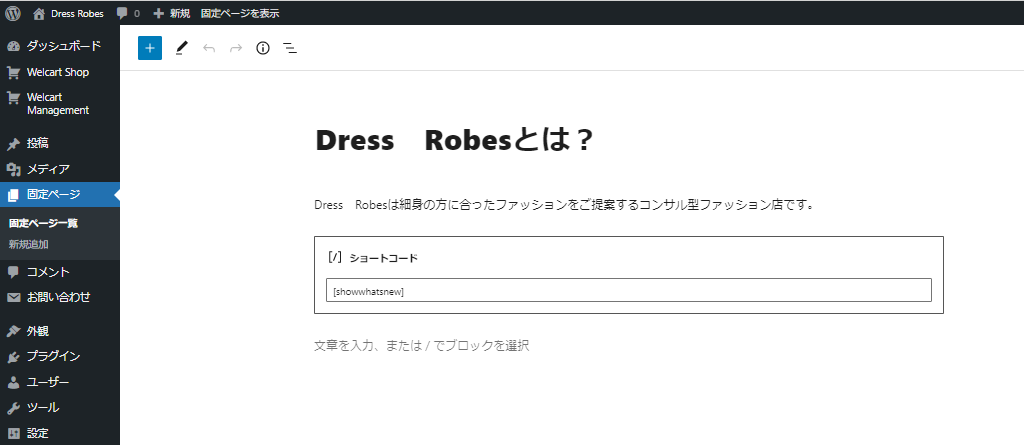
フロントページの表示したい場所にカーソルを合わせ、ショートコードを貼付

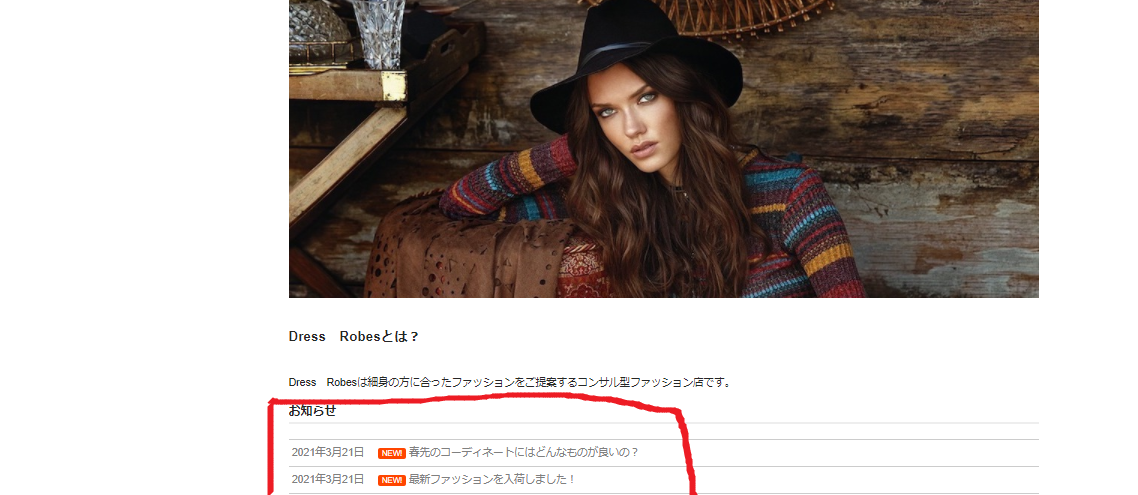
トップページにお知らせを表示

本当にコードなんか書かずに、奇麗に作れますね。驚きです。
本書では他にもプラグイン機能で「パンくずリストを設置」や「ヘッダー画像をスライドショーに変更」や「 Walcartの基本的説明」などが掲載されています。 ここでは割愛させてもらいますが、ご興味のある方は下記の著書をご購入くださいませ。
こちらの本から学んでおります。画像を多用し文字も大きく、わかりやすい説明となっております。WordPress初めての私でもサクサク進められ、次々とスキルアップしていく実感が得られます。身に付き消えないスキルがこの値段です。コスパもいいので家に一冊あれば助かる品物です。
WordPressを始めるなら初心者の私でも始めるのに簡単だったこちらのレンタルサーバー社がおすすめ。
高速、多機能のレンタルサーバー。Click here for campaign details
圧倒的に安くドメイン取得ならここ。If you want to get a domain overwhelmingly cheaply, here
ぺージの先頭に戻る(Return to top of page)
©2020年9月 Challenge programming