WordPressでWEBサイトを作る(勉強編➂)
ここからは購入したこちらの著書から学んでいきたいと思います。
尚、バージョンはWordPress 5.7となっております。
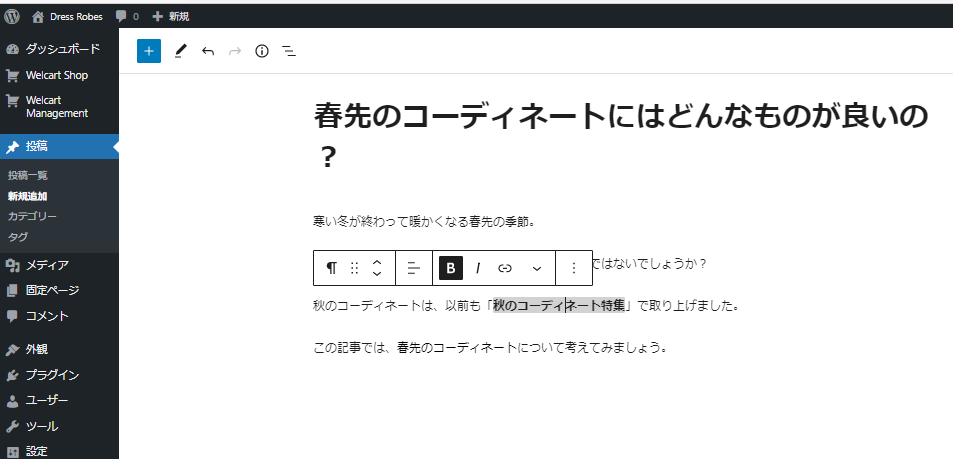
P128 文字を太字にする

簡単にできますね。プログラミングでは<strong></strong>タグで囲まないといけませんが。コードを書く場面がありません。
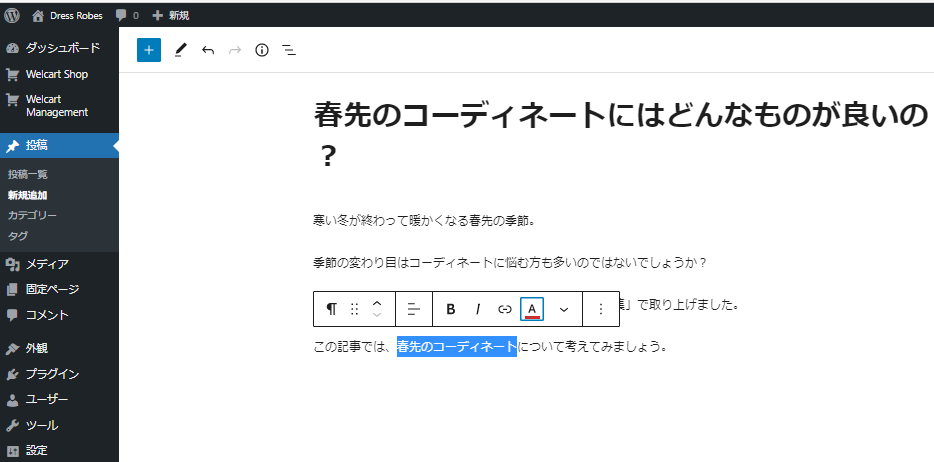
P129 文字色を変更する

これも簡単に変更できますね。プログラミングではCSSにて変更を設定しないといけませんが。まさにWordやエクセルでの感覚です。
P130 文字にリンクを設定する

これまた簡単に設定できますね。プログラミングでは<a href=""></a>とコードを書かないといけませんが。驚きのレベルです。
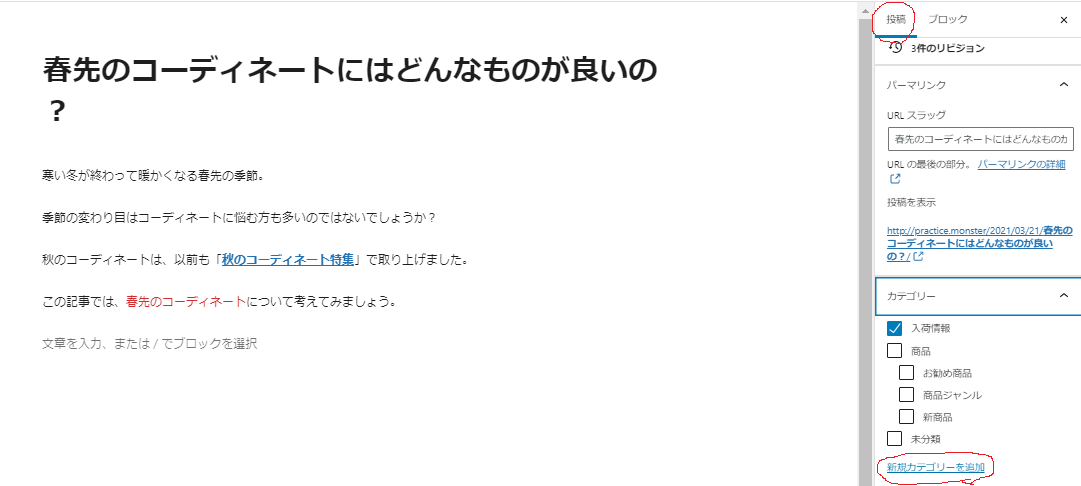
P138 カテゴリ―を作成する


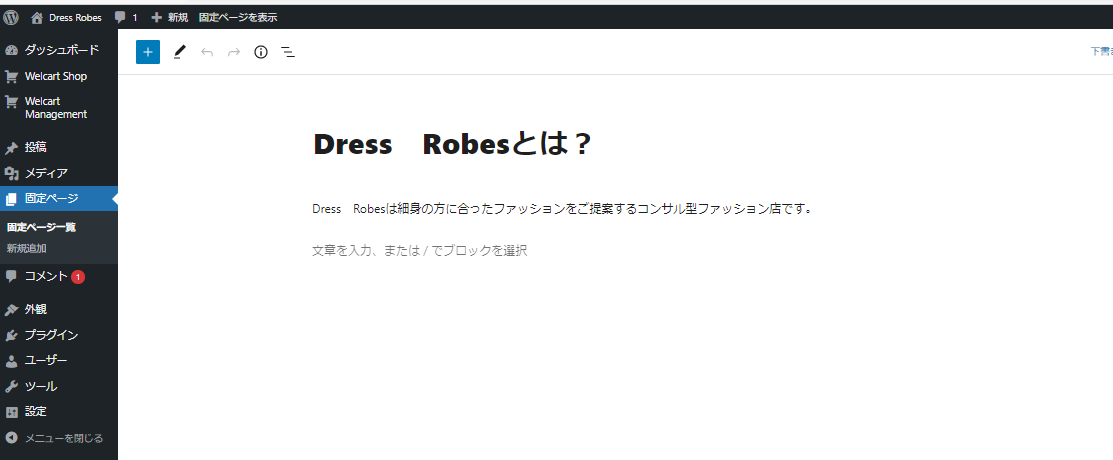
P142 固定ページの作成


(注意)ここでの著書のオリジナルテーマでは固定ページを作成したときは自動でメニューが作成されるようになっています。
P149 トップページとブログページを固定ページに変更する
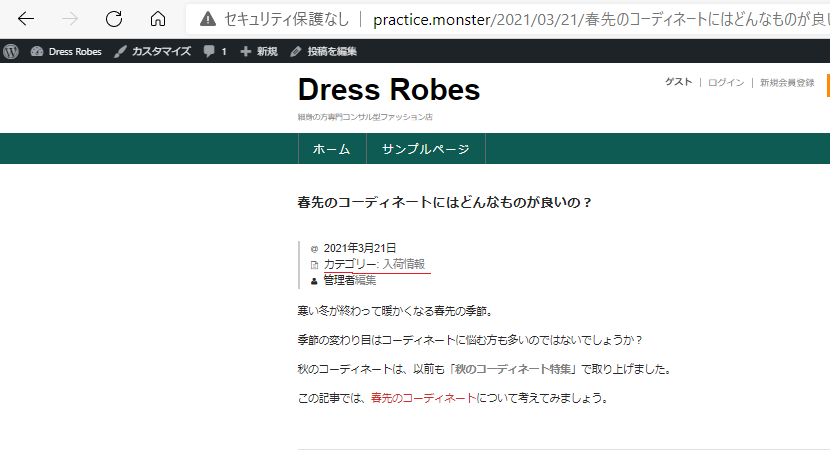
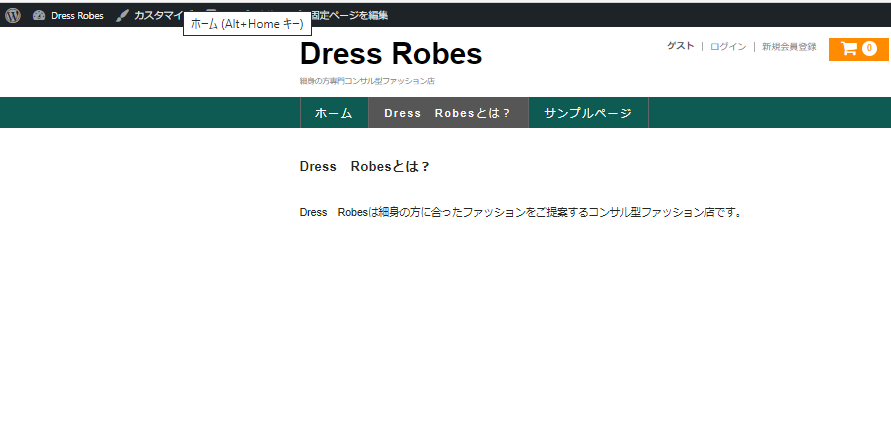
WordPressでは、初期の状態では「投稿一覧ページ」がサイトのトップページに表示される設定になっているとのこと。しかし、ここではトップページに投稿ページではなく、「Dress Robesとは?」というショップの概要を説明した固定ページを表示させます。

確認するときは、メニュー、固定ページ → 固定ページ一覧 → フロントページ、投稿ページになっているのを確認。

こちらの本から学んでおります。画像を多用し文字も大きく、わかりやすい説明となっております。WordPress初めての私でもサクサク進められ、次々とスキルアップしていく実感が得られます。身に付き消えないスキルがこの値段です。コスパもいいので家に一冊あれば助かる品物です。勉強編➃はこちら | Click here for "Study Edition ➁
WordPressを始めるなら初心者の私でも始めるのに簡単だったこちらのレンタルサーバー社がおすすめ。
-->高速、多機能のレンタルサーバー。Click here for campaign details
圧倒的に安くドメイン取得ならここ。If you want to get a domain overwhelmingly cheaply, here
ぺージの先頭に戻る(Return to top of page)
©2020年9月 Challenge programming